Google’s Page Experience Signals to Launch May 2021

In November 2020, Google announced that they’d be rolling out Page Experience Signals in May 2021.
But what is this, and what are the implications for your website? Page Experience Signals are a way of measuring how users feel about their experience interacting with your website.
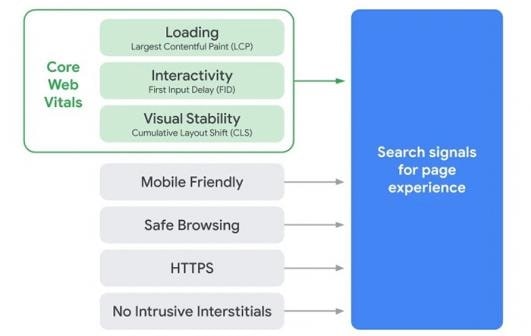
They’ll combine Google’s three Core Web Vitals with its existing search signals.
These signals are what Google uses to quantify a real-life user’s experience of viewing a website.
Pages with better page experiences will thus become prioritised in rankings.
This is all part of Google’s aim to ensure that its users get the most valuable and enjoyable experience on the web.
It’s important to note that Page Experience Signals will only apply to mobile browsing for now.
But don’t let that make you think that they’re not necessary.

Did you know over half of all web traffic is conducted on mobile devices? So if you only focus on optimising your site for desktop use, you could be missing out on a huge market opportunity.
It’s worth noting that Page Experience Signals are only one of over two hundred ranking factors Google uses.
But if your business is in a very competitive industry, Page Experience Signals could make your break your front-page ranking.
So what are these signals?
Page Experience Signals
The May 2021 update will combine Google’s new Core Web Vitals with existing search signals – Mobile-Friendliness, Safe-Browsing, HTTPS, and Intrusive Interstitial Guidelines.

Google also plans to test a page experience visual indicator.
This means that pages offering a great page experience will receive a visual marker highlighting them in the search results.
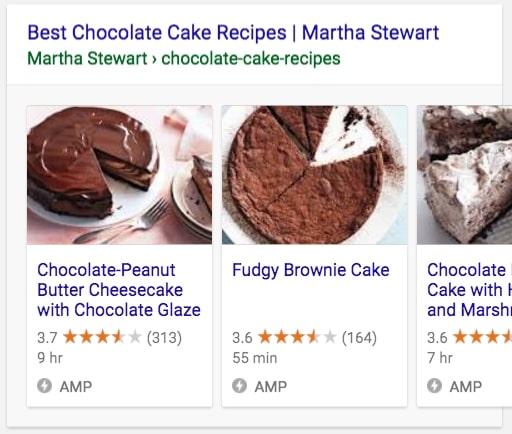
Did you know that this isn’t new? Google already does this for AMP content.
If you use Google on a mobile device, you’ll notice some results are marked with a lightning symbol, which means that they’re AMP pages.

AMP pages will be affected by the update, too.
The update will make non-AMP content eligible to appear in the Top Stories feature.
This means that as long as a page meets Google News content policies, it could appear in Google’s Top Stories. Why is Google making these changes?
Google wants to highlight pages that provide an excellent experience for their users.
The visual indicator addition is based on the idea that, by providing information about a page’s experience quality, users will be better able to choose the best search result.
Google is a business.
And like any business, it wants to keep its customers happy.
Who are Google’s customers? It’s not the pages that are trying to rank on Google.
It’s not the people spending money on Google Ads.
It’s the people using the search engine.

The internet is growing and becoming more competitive every day.
If a different search provider is offering better experiences, customers will go there instead.
That’s why, as the most-used search engine in the world, Google is focused on making sure its user experience is an optimum one.
Google has to ask itself: “How do we deliver results that our users find helpful?”
And, “Do we please our users?”
All this means that we’re going to see UX become a more significant part of SEO.
With Google constantly updating and modifying its algorithm, it can be tough to keep up.
That’s why turning to an experienced digital marketing team can transform your business’ online presence.

What are the Search Signals?
Google has several existing search signals that it already uses.
These, along with its three new Core Web Vitals, will make up the Page Experience Signals.
Mobile Friendliness
Page Experience Signals is going to be rolled out only for mobile pages.
So, naturally, pages must be optimised for mobile use.
This means a website has to look good and work well on smartphones, tablets, and other mobile devices.

Its content has to be easily readable, and its on-page elements accessible.
The site thus needs to be designed for ease of use.
A customer has to be able to complete tasks on the site without difficulty.
If you want to check whether your website is mobile-friendly, you can use Google’s test here.

Safe Browsing
Google uses its Safe Browsing to warn users if they’re about to browse an unsafe website.

If a site could steal a user’s personal information or download malware onto their device, they’ll want to be warned.
Safe Browsing helps identify multiple security issues, including the presence of malware, harmful downloads, and deceptive pages.
HTTPS
HTTPS is all about making sure your connection is secure.
When a site is served over HTTP, it takes place in plain text.
This means that it becomes easy to read by hackers.
Using HTTPS is thus all about protecting communication and customer information.
Consumers prefer businesses that use HTTPS, especially when shopping on e-commerce sites.
Intrusive Interstitals These refer to those pop-ups that people love to hate.
Google wants to be sure that its users can access the content they requested.
If your pop-up is obstructing crucial on-page content – especially if it’s what your users searched for – they won’t be happy.
This is why, to maximise page experience, Google prefers non-intrusive interstitials.
Core Web Vitals
The three main Core Web Vitals focus on your page’s loading, interactivity, and visual stability.
They’re ‘Core’ web vitals because they apply to all pages and should be measured.
Do they matter? Yes.
According to Google, pages that meet the Core Web Vitals’ threshold have visitors 24% less likely to abandon the site.
This is very important if you’re trying to achieve conversions.
Core Web Vital performance is now also a criterion for appearing in Top Stories – the news results that usually appear at the top of search results.
Loading – Largest Contentful Paint
The LCP report tells you how long it takes the largest element on the page to become visible.
LCP is all about how long it takes the page to load.
Your ideal LCP metric is 2.5 seconds or faster.
Interactivity – First Input Delay
FID measures the time it takes from when your user clicks on a link or taps on a button to the time the browser can process the request.
It focuses on how long it takes the page to become interactive.
The ideal FID metric is 100ms or faster.
Visual Stability – Cumulative Layout Shift CLS reports the time it takes for a visual element to unexpectedly change its start position.
This is about the amount of unexpected layout shift of visual page content.
The ideal CLS metric is less than 0.1.
Getting excellent page experience with AMP
Google has noted that using AMP is one of the easiest, most cost-effective ways if you’re looking to get excellent page experience.
AMP is an open-source, website-publishing technology made by Google.
It allows you to create a website that loads almost instantly on a mobile device.
It’s compatible with numerous browsers, including Chrome, Firefox, Edge, Safari, and has been adopted by major brands like Facebook, Twitter, Pinterest, and more.
AMP gets more clicks and fewer bounces due to its increased loading speed.
This means that it helps Google determine that your page is valuable, which allows you to rank more highly.
As people increasingly use mobile devices, AMP is essential to ensure good rankings.
According to Google’s analysis, most AMP pages score well for page experience.
Google has recently launched an AMP experience guide.
This diagnostic tool will provide developers with useful, actionable AMP advice.
If your site is on AMP, you’re likely to be prepared for the Page Experience Signals update.
But don’t worry – if you don’t want an AMP version of your site or rely on display ads for revenue, there are still ways to meet or even exceed these Page Experience Signal thresholds without AMP.
Does the Google Page Experience Signals update matter? Simply put, Google wants to see if a page delivers value on multiple levels.
By making sure your page measures up with Page Experience Signals, you future proof your website for Google’s big May 2021 update.
But it’s also about providing a better experience to your users right now.
Does this matter? Yes, it does.
Plus, your competitors also think it does.
Google has said that in the last few months, it has seen a 70% increase in users using Lighthouse PageSpeed Insights and Search Console’s Core Web Vitals report to identify opportunities for improvement.

This means that many website owners are taking the time to make sure their pages are ranking.
Are you?
Preparing for changes
Google has released a wide variety of tools you can use to improve the experience of your webpage.
You should start by performing a site-wide audit of all web pages.
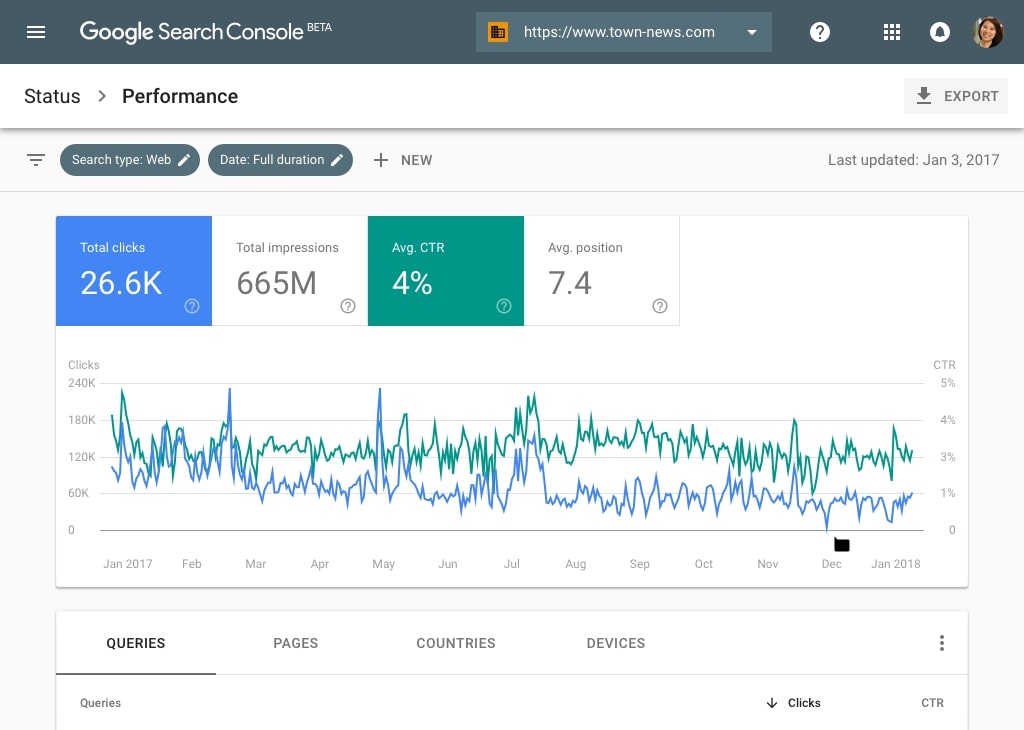
The first thing you should check is the Search Console.
The Google Search Console is a tool you shouldn’t neglect.
Used correctly, it can offer powerful benefits for your SEO.

There’s a new report there called Core Web Vitals.
This will tell you whether your URLs are poor, good, or need improvement.
Every Search Console report links to one in PageSpeed Insights. This is key for diagnosing problems Core Web Vitals identifies.
Some of these can get technical, though.
That’s when a web developer experienced with page speed or SEO can help.
This article at Search Engine Journal also offers some beneficial suggestions for recommending your Page Experience Signals performance.
Conclusion
Google’s looking to have site owners put their focus on mobile UX.
It wants to ensure that the high ranking sites aren’t providing an experience that makes their users miserable.
- Get your website Ranked No.1 on Google with KWD SEO Auckland
That’s why Google is rolling out the Core Web Vitals.
These metrics will assess a page’s loading speed, interactivity, and visual stability to see whether it’s offering a good experience for mobile users.
They’re part of Google’s 200+ ranking signals.

But it’s worth noting they’re not the be-all and end-all of things.
The key thing is still page quality.
If a page has the best information overall, Google will rank it even if the page experience isn’t the best.
Relevancy and quality content is essential still.
But don’t neglect page experience, especially if your industry is a competitive one.
Google has said that it will update Page Experience Signals and Core Web Vitals on an annual basis.
So with these changes ahead, it’s good to get in early to ensure your SEO is performing as it should and that your webpages are ranking well.
This can be difficult to do if you’re not very technical or unfamiliar with the industry.
That’s why qualified, experienced SEO professionals can help.
If you’re looking for an experienced, knowledgeable team to make sure your site’s ranking as it should, the professionals at KWD can help.
We can offer you a free SEO audit of your website.
Ready to transform your web traffic? Get in touch today.
You may also like
- Great Website Design – The Key Component of Online Success
- How to Generate Leads from Your Website
- Importance of HIgh-Quality content to SEO


Comments are closed.